前言
博客是按照我自己的方式通过hexo+github搭建出来的,最后的域名是从华为云购买。我会一步步的从初学者的角度向大家讲解,也会解决一些我碰到的问题 ,如果有些问题是在解决不了可以通过我的邮箱联系。
这一篇为整体的搭建,问题的解决会在最后
准备工具
检测
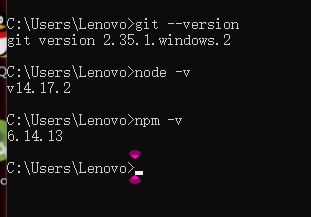
- 装完之后打开终端 win+r,然后cmd。
2.输入指令回车查看版本号(新版的Node.js已自带npm,安装Node.js时会一起安装)
1 | node -v |

出现版本号,说明你的电脑上已经有nodejs,npm安装成功
准备hexo
在命令框里输入
1 | npm install hexo-cli -g |

出现版本号即为安装成功!
登录github
我们要做的就是利用Github的仓库作为我们hexo的一个服务器,将hexo的内容都装进这个仓库里面,让所有的人都可以访问。
建仓
打开github,点击new新建仓库


注意:仓库的名字是有规定的,为自己的名字+.github.io,从上图也可看出。

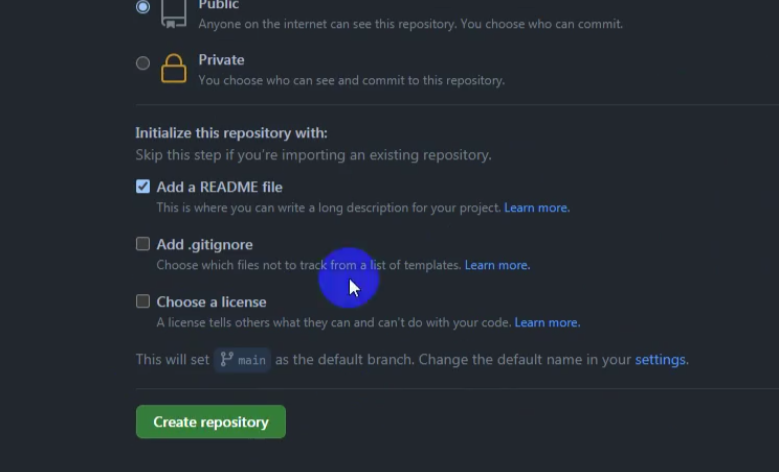
跟着我的点,最后创建

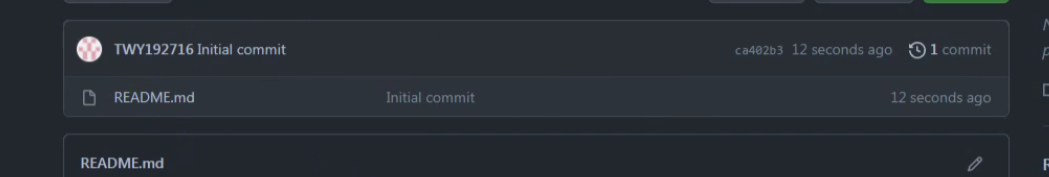
此时就已经建成功了。
将github与本地进行绑定
设置密钥
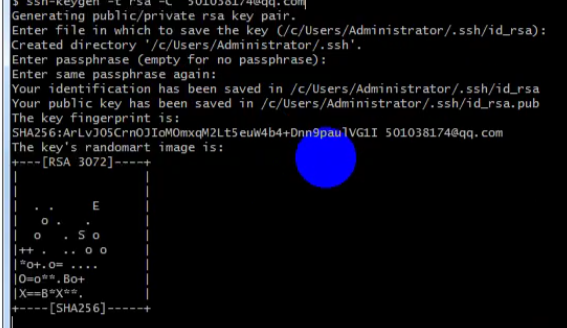
随意进入一个文件中,在空白区域右键,点出Git bash here,输入如下指令
1 | ssh-keygen -t rsa -C "邮件地址" //注意在git里面想要粘贴时,右键Paste,此时输入的邮件地址为绑定的github账号的邮件地址 |

此时输入命令后四次回车如图即可,如果出现overwrite时输入 y

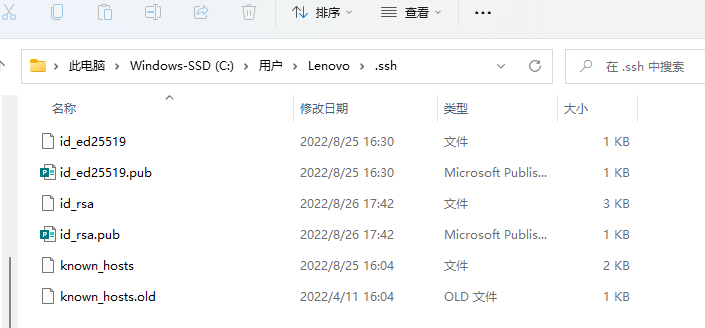
在电脑的这个位置找见.ssh里面以.pub为结尾的文件,以笔记本打开。打开后ctrl + a /c
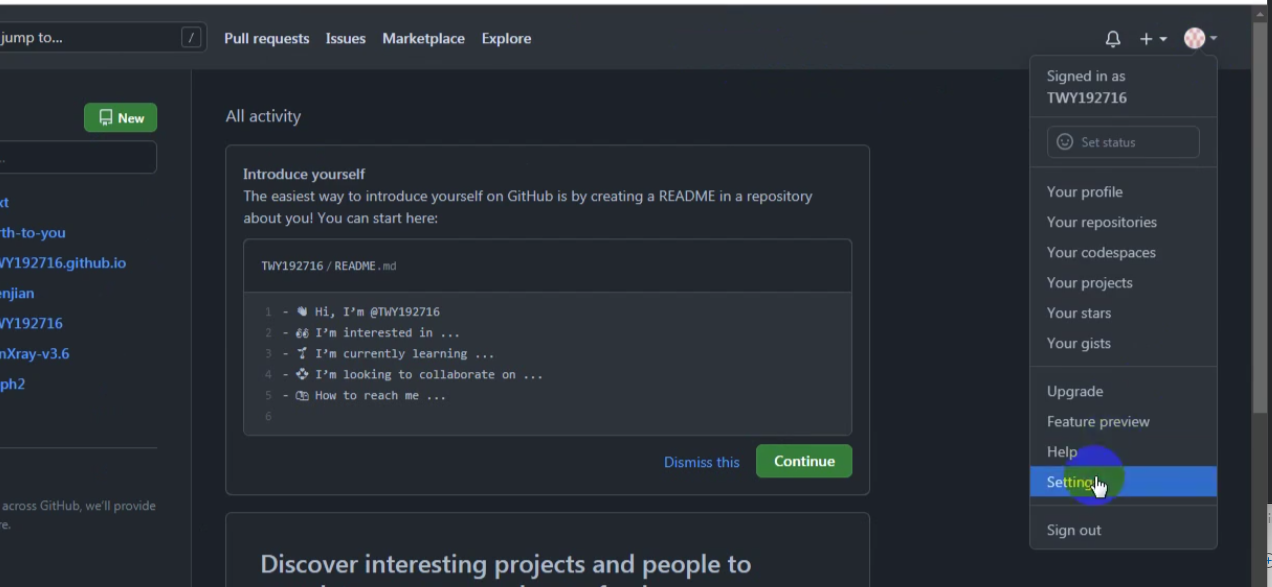
打开github

打开Setting

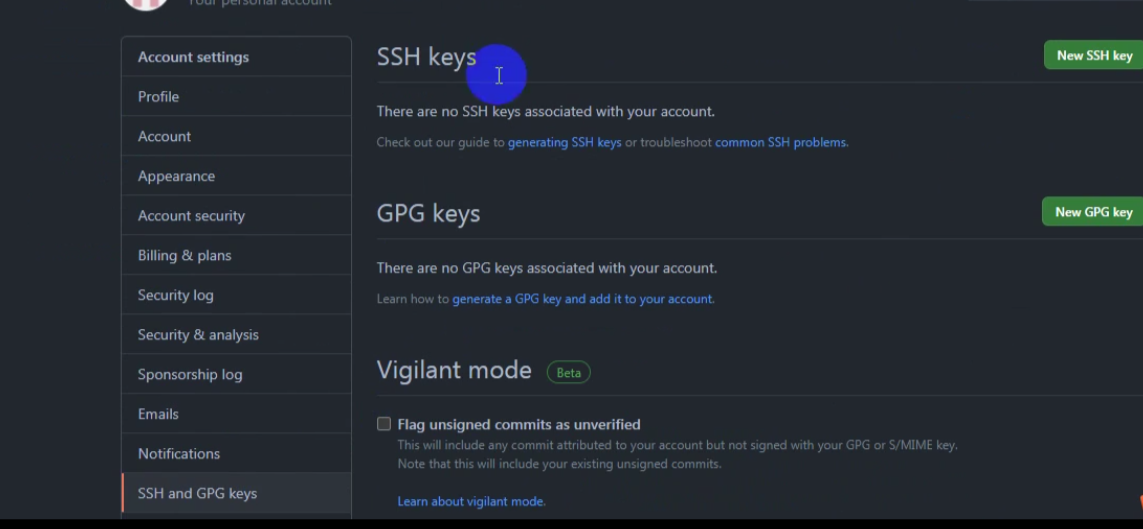
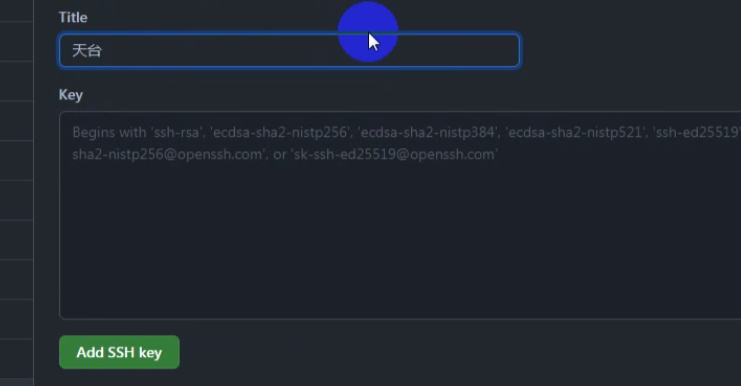
打开SSH and GPG keys ,在点绿色的New SSH key

可以随便起一个名字,然后将复制的钥匙粘贴进下面的大框。
最后在原来的git命令行输入一下代码,确定是否绑定成功。
1 | ssh -T git@github.com |

过程中有一次问答输入 yes ,最后出现 successfully即可。
建立blog并且发布到Github
git在国外不稳定所以命令有时候还会有网络问题,多试两次或者选择换国内镜像源也可以。
创建一个自己的blog的空文件夹,进入后右键出git bush here;
输入一下命令
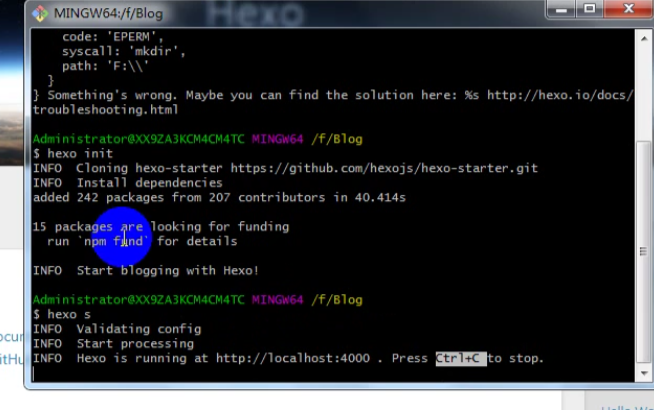
1 | hexo init //初始化hexo 如果成功会发现自己的blog下面会多出很多的内容 |

ctrl加点击http://localhost:4000 即可进入本地的hexo服务器
ctrl + c 即可停止服务器
进入你的blog文件找见下面的 _config.yml文件。打开后进入代码的最下面,将代码改为
1 | deploy: |


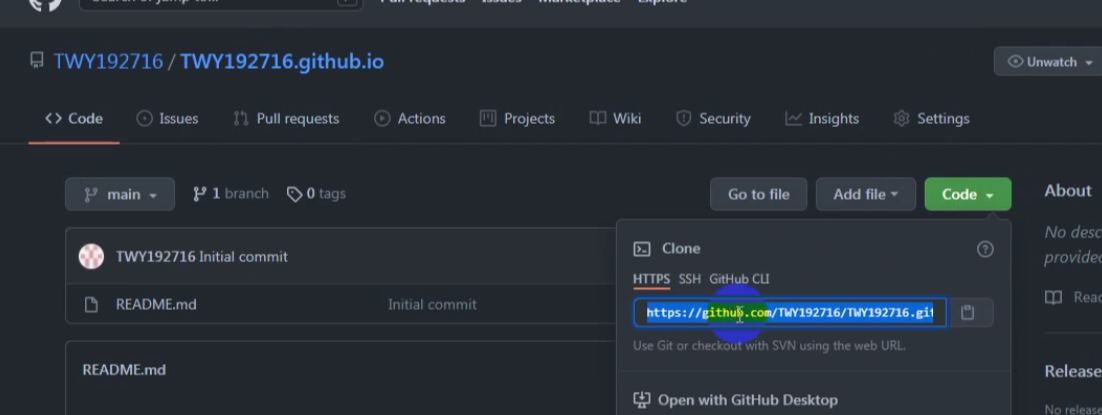
进入githun中的这个code,点击复制,然后粘贴在上面的 repository后 。
在你的博客文件夹下面点开git命令,输入以下命令。
1 | npm install hexo-deployer-git --save |

这个为github的用户名,输入之后会在让输密码。。。。。。。注意此时不能在输密码,进入上面提到过的github里的setting ,找到左侧的Developer settings,点击开发者设置。

点击 Generate new token 创建一个新的令牌。

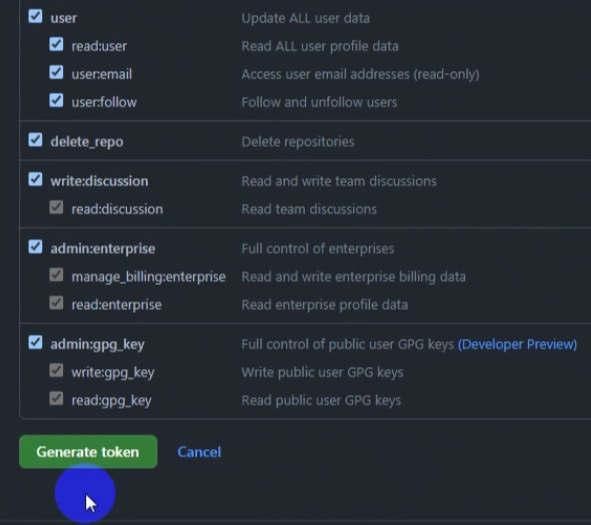
随意取一个名字,并将所有选项选上,点击生成令牌。
复制此处的序列号令牌到弹出的提示输入密码框内。

即为上传成功!
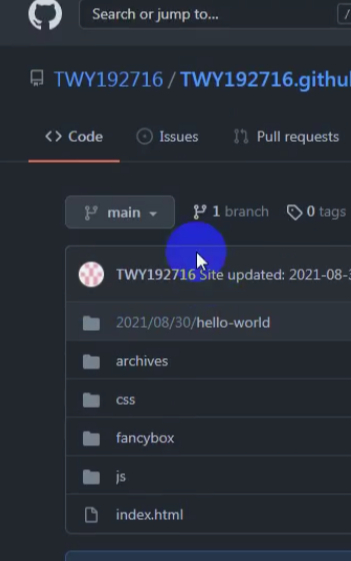
此时仓库的内容就发生了变化。此时通过 https://你的git名字.github.io/ 即可从网址访问。

此时博客的搭建已经差不多了,剩下的时博客的页面主题的更换和域名的绑定

